由于 WordPress 强大的扩展性,越来越多的用户开始使用 WordPress 搭建自己的博客,甚至于搭建企业网站。但是作为一个博客程序,WordPress 到底能搭建什么样子的网站呢?个人认为只要不是特别大型的网站,只要是你能想得出来,就有人能做出来,比如说社交网站、购物网站等,都可以使用WordPress搭建。
自定义字段是除WordPress插件外的另一强大扩展接口,现在不少主题都已经集成自定义域,比如摘抄文章时使用自定义字段指定原文作者和链接,这样子就可以在文章按照设定好的样式显示文章作者和来源,为用户提供友好体验。
那么可不可以给这些常用的自定义字段创建一个单独的可视化面板,直接在里面填内容就可以了呢?就像文章标签,直接添加标签即可,不需要单独提交。
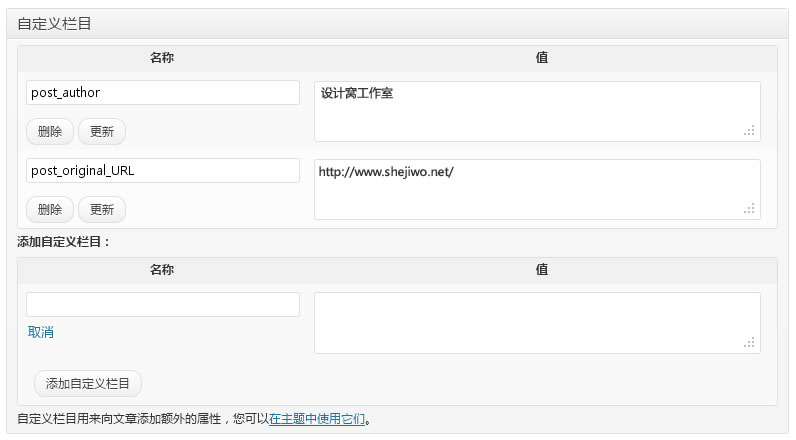
答案是可以的,在这篇文章中,我们讲解如何使用WordPress自定义字段的高级功能—即用户不需要输入自定义字段,只需要在对应位置输入内容即可实现效果。改进后的效果图如下:

一、 创建需要的字段信息
这里以添加两个自定义字段为例,自定义字段名称分别为description_value和keywords_value,你也可以根据需要指定其他的自定义字段名称,也可以添加多个数组元素,实现添加多个自定义字段的目的。
数组中含有三个元素,分别为:name、std和title。name元素为自定义字段的名称,在本代码中自定义字段的名称为name值加_value,以防止该名称与其他代码发生冲突,如description_value;std元素为自定义字段内容的默认值,当你发表文章时该自定义字段没填任何值,那么将取该默认值;元素title为自定义字段模块的标题,如文章编辑页的”摘要”、”分类”和”标签”,这些都是模块名称。
将以下代码拷贝到当前主题目录的functions.php文件中。
$new_meta_boxes =
array(
"description" => array(
"name" => "description",
"std" => "这里填默认的网页描述",
"title" => "网页描述:"),
"keywords" => array(
"name" => "keywords",
"std" => "这里填默认的网页关键字",
"title" => "关键字:")
);
二、 创建自定义字段输入框
以下代码将用于创建自定义域以及输入框,你可以直接拷贝到当前主题目录的functions.php文件中。
如果你需要添加选择框、下拉按钮等其他类型的输入框,也需要在此定义样式。
function new_meta_boxes() {
global $post, $new_meta_boxes;
foreach($new_meta_boxes as $meta_box) {
$meta_box_value = get_post_meta($post->ID, $meta_box['name'].'_value', true);
if($meta_box_value == "")
$meta_box_value = $meta_box['std'];
echo'<input type="hidden" name="'.$meta_box['name'].'_noncename" id="'.$meta_box['name'].'_noncename" value="'.wp_create_nonce( plugin_basename(__FILE__) ).'" />';
// 自定义字段标题
echo'<h4>'.$meta_box['title'].'</h4>';
// 自定义字段输入框
echo '<textarea cols="60" rows="3" name="'.$meta_box['name'].'_value">'.$meta_box_value.'</textarea><br />';
}
}
三、 创建自定义字段模块
下面代码将在文章编辑页添加自定义字段模块,同样也是拷贝到当前主题目录的functions.php文件中。
function create_meta_box() {
global $theme_name;
if ( function_exists('add_meta_box') ) {
add_meta_box( 'new-meta-boxes', '自定义模块', 'new_meta_boxes', 'post', 'normal', 'high' );
}
}
四、保存文章数据
之前所有准备都做好了,最重要的还是保存我们的自定义字段中的信息。将以下代码拷贝到当前主题目录的functions.php文件中。
function save_postdata( $post_id ) {
global $post, $new_meta_boxes;
foreach($new_meta_boxes as $meta_box) {
if ( !wp_verify_nonce( $_POST[$meta_box['name'].'_noncename'], plugin_basename(__FILE__) )) {
return $post_id;
}
if ( 'page' == $_POST['post_type'] ) {
if ( !current_user_can( 'edit_page', $post_id ))
return $post_id;
}
else {
if ( !current_user_can( 'edit_post', $post_id ))
return $post_id;
}
$data = $_POST[$meta_box['name'].'_value'];
if(get_post_meta($post_id, $meta_box['name'].'_value') == "")
add_post_meta($post_id, $meta_box['name'].'_value', $data, true);
elseif($data != get_post_meta($post_id, $meta_box['name'].'_value', true))
update_post_meta($post_id, $meta_box['name'].'_value', $data);
elseif($data == "")
delete_post_meta($post_id, $meta_box['name'].'_value', get_post_meta($post_id, $meta_box['name'].'_value', true));
}
}
五、将函数连接到指定action(动作)
这是最后一步,也是最重要的一步,我们要做的是将函数连接到指定action(动作),以让WordPress程序执行我们之前编写的函数。
将以下代码拷贝到当前主题目录的functions.php文件中。
add_action('admin_menu', 'create_meta_box');
add_action('save_post', 'save_postdata');
六、前台调用显示自定义字段
上面五步都是为显示自定义字段做准备,现在我们最后需要在主题中调用这两个自定义字段了。
用文本编辑器打开主题目录下的header.php,将以下代码复制到</head>之前,就可以给你的网页自定义description和keywords标签了。
<?php
if (is_single())
{
// 自定义字段名称为 description_value
$description = get_post_meta($post->ID, "description_value", true);
// 自定义字段名称为 keywords_value
$keywords = get_post_meta($post->ID, "keywords_value", true);
}
// 去除不必要的空格和HTML标签
$description = trim(strip_tags($description));
$keywords = trim(strip_tags($keywords));
?>
<meta name="description" content="<?php echo $description; ?>" />
<meta name="keywords" content="<?php echo $keywords; ?>" />
