通常安装Simple Local Avatars和 WP User Avatar插件,可以让注册用户本地上传头像代替默认的Gravatar头像,不过一般都认为插件安装多了,会影响速度,那么我们就以WP默认主题Twenty Fifteen为例,把这个功能集成到WordPress主题中,即可方便用户,也显示得主题高大上。

第一步,WP后台安装插件页面,搜索下载 Simple Local Avatars 插件。
第二步,将插件中的 simple-local-avatars.js 复制到Twenty Fifteen主题的 js 目录。
第三步,打开插件 simple-local-avatars.php 文件,将大约第178行的:
wp_enqueue_script( 'simple-local-avatars', plugins_url( '', __FILE__ ) . '/simple-local-avatars' . $script_name_append . '.js', array('jquery'), false, true );
替换为:
wp_enqueue_script( 'simple-local-avatars', get_template_directory_uri( '', __FILE__ ) . '/js/simple-local-avatars' . $script_name_append . '.js', array('jquery'), false, true );
目的是,将必须的js文件调用,从默认的插件目录转到当前主题JS目录中,保存simple-local-avatars.php 文件并复制到Twenty Fifteen主题的 inc 目录。
第四步,打开Twenty Fifteen主题的 functions.php 模板文件,在最后添加:
require get_template_directory() . '/inc/simple-local-avatars.php';
完成全部工作。
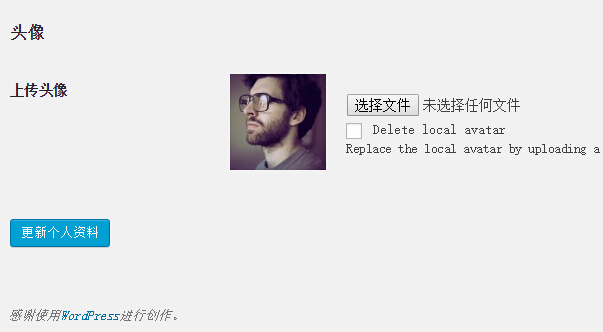
之后,WP后台 → 用户 → 我的个人资料,在个人资料设置页面,会发现下面多出本地头像设置功能。
管理员可以在媒体库中选择头像,其它没有操作媒体库权限的用户只可以本地上传头像。
